秀米手机版是一款非常好用的手机图文排版软件,能够让用户在手机上就能完成对于各种图文内容的编辑排版,非常方便,适用于工作生活中的多个场景需要!当你点开这款秀米软件时,它就会自动为你设置标准的封面位置,其中就包含了封面图、标题、摘要、作者、原文链接以及正文编辑区域等等,哪怕是新手小白按照这个模版进行编辑,也能够制作出一篇非常精美的文章内容。
此外为了适用于用户多方面的需求,该平台还提供了其他海量的优质模板以及素材,支持自定义导入图片、文字等等,并且添加了两种图文制作方式,分别问图文排版以及h5制作,都能够让你创作出独具个性化的图文页面!对此有需要的朋友们不妨来本站下载看看吧!
软件特色
1、图文排版刻意为微信公众平台文章出示文本内容清除的图文编辑常用工具。原创素材模板,首选设计风格排版设计;
2、图文秀
以图文内容为关键的一种新式h5,长页与短页的完美融合,含有音乐伴奏和动漫;
3、场景秀
多种多样的界面设计,独有的秀米组件,依据场景秀,可以快速制造出别具一格的电子微刊、电子贺卡这些这种……独一无二的排版设计方式,设计出只属于你的图文。
秀米手机版如何传创建新图文
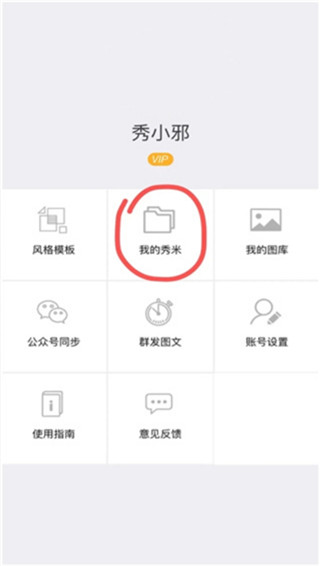
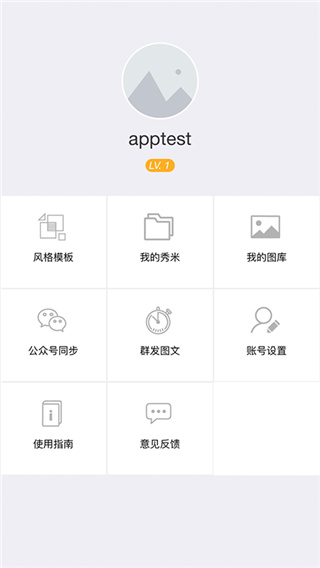
1、创建一个新的图文登录APP之后,点击首页上“我的秀米”

然后点顶部绿色按钮“新建图文”,即可创建一个新的图文。

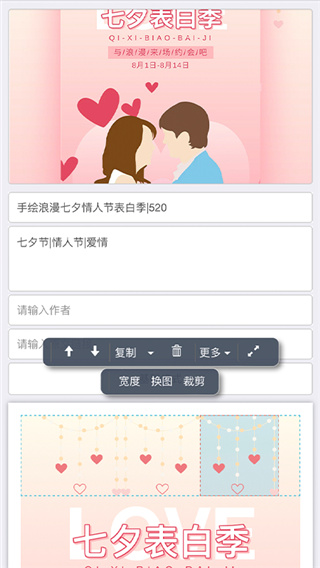
2、设置封面区域
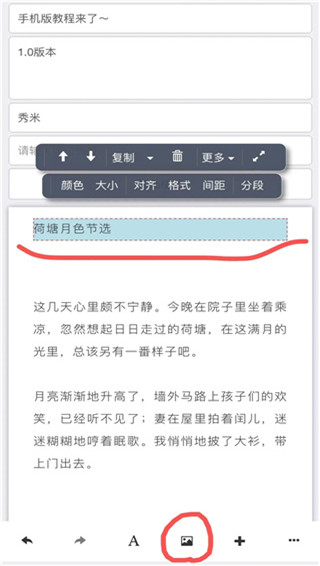
点击“新建图文”之后,会直接进入图文编辑页面,从上往下依次可以设置:封面图、标题、摘要、作者、原文链接、基础格式、正文编辑区域。

3、设置封面图
在APP上的所有点击操作都是可以用手指来完成,用手指直接点封面图的位置,会弹出秀米图库,然后点击图库里的图片即可设置封面图。
当然也可以从手机本地相册里选择图片作为封面图。

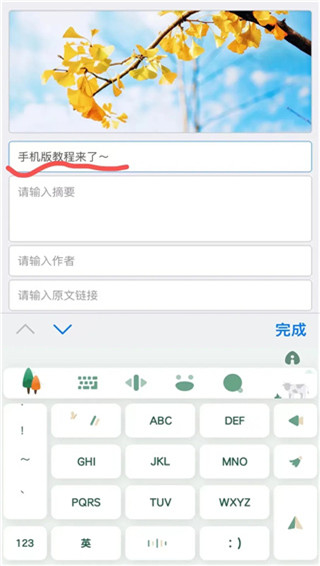
4、设置标题、摘要等基本信息
设置好封面图之后,可以填写标题、摘要、作者、原文链接等,方便后续的图文文件管理。
直接点击输入框,然后就像平时聊天一样,输入文字即可。
图文基本信息设置好之后,就要进入正文排版编辑了。

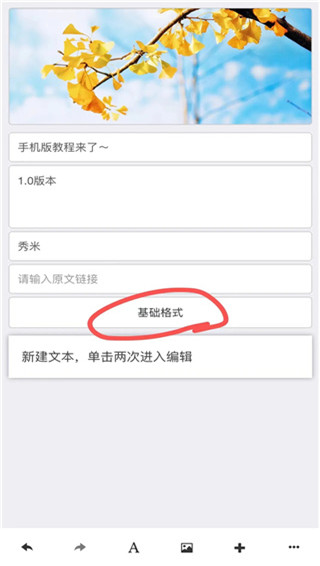
5、设置全文基础格式
首先,我们需要设置一下全文的基础格式,这样就不用再对正文每段文字的格式进行单独设置了。

点正文编辑区域前面的“基础格式”,会弹出一个框,里面的数值都是可以手动输入的,可以设置全文基础字号、基础字体、行间距、字间距、段落间距、左右页边距和正文文字颜色等:

全文基础格式设置好之后,就可以开始正文内容的编辑了。
6、添加正文文字/图片/模板等
APP目前无法直接导入Word文档,但是可以复制粘贴以及直接输入文字,就和平时在手机上打字一样。
至于给文字/图片内容设置模板,可以选择先添加模板到编辑区域,再替换文字内容/图片;也可以直接使用变换组件功能。
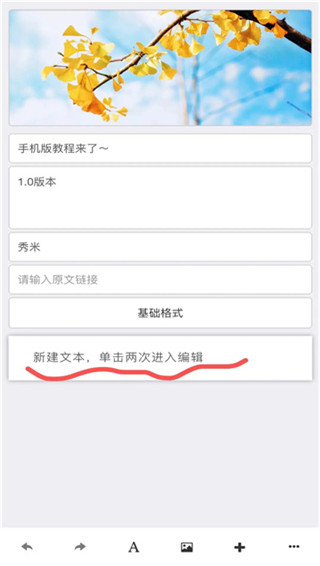
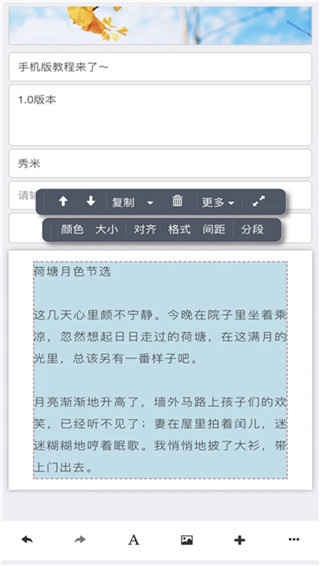
7、添加文字内容
单击两次正文编辑区域的默认文字进入文字编辑模式,然后删掉默认文字,接着可以直接输入文字或者是粘贴提前复制好的文字内容。

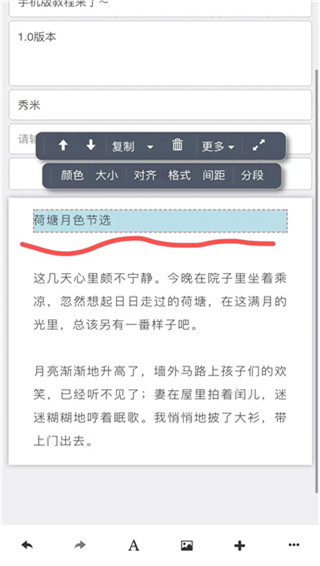
点击文字,可以看到所有文字在同一个蓝色框里面,意味着这是一个文字组件。

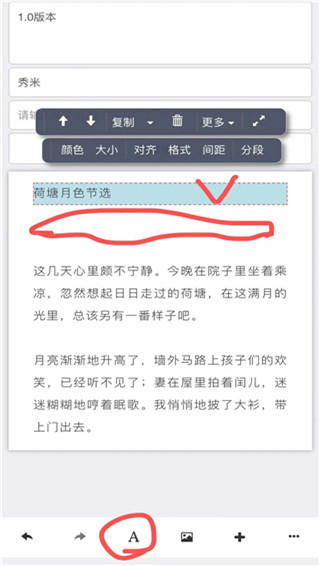
如果想要把一个文字组件里面的内容分成两个文字组件,手指点击定位文字光标,然后再点工具条上的“分段”,一个文字组件就会变成两个文字组件了。

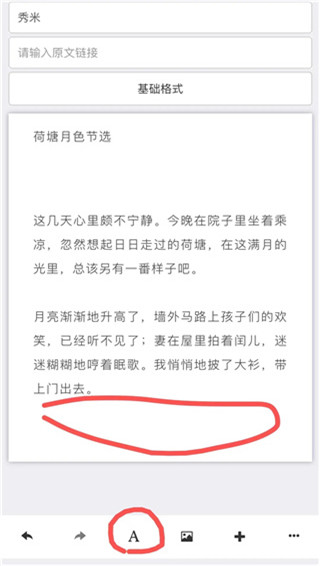
此外,当没有选中正文编辑区域里任何组件时,点击编辑页面底部的“A”图标,可以添加空白的文字组件在正文编辑区域的后面。

如果是选中了正文编辑区域的某个组件之后,再点“A”图标,空白的文字组件则会被添加到当前选中的组件之后。

点击选中空白的文字组件,再点一下就可以输入文字。

8、添加图片
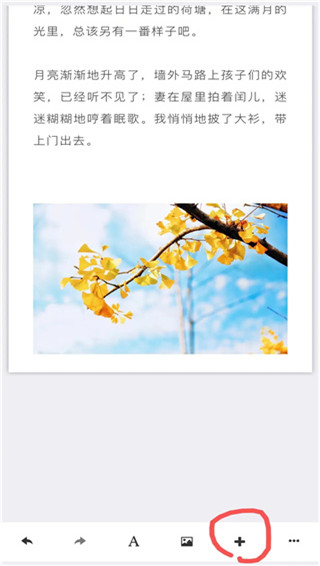
点击编辑页面底部的图片图标,可以从秀米图库或者是手机相册里添加图片到编辑区域里。

没有选中正文编辑区域内任何组件时,添加图片会添加到正文最后面:

如果是选中了正文编辑区域里的组件,再添加图片则会被添加到当前选中的组件之后。

9、添加模板
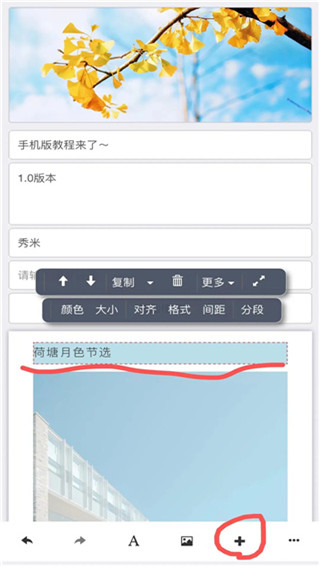
点击编辑页面底部的“+”号可以打开秀米系统模板库以及样刊模板和自己收藏的模板。

找到自己喜欢的模板,点击即可添加到正文编辑区域。
如果没有选中正文编辑区域里任何组件,模板会添加到正文最后面。

如果是选中了正文编辑区域里任何组件,再添加模板,模板会被添加到当前选中组件的后面。

给文字或图片设置模板,有两种方法:
①先添加模板到正文编辑区域,再替换掉模板里的文字或图片内容。
②先添加文字或图片内容到正文编辑区域,再使用变换组件功能。
10、先添加模板,再替换模板内容
模板添加好之后,点击模板里的文字,可以编辑替换。

点击模板里的图片,再点工具条上的“换图”,可以从秀米图库或者手机相册里选择图片替换当前的图片。

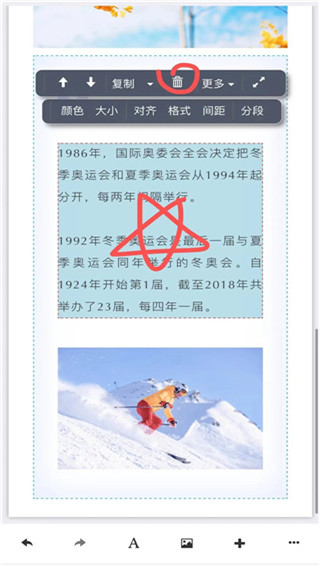
如果是想要删除某个组件内容,选中组件,点工具条上的删除图标即可。

11、选中内容,变换组件
选中想要设置模板的内容所在的组件,然后点工具条上“更多”里面的“变换组件”,就会跳转到系统模板库里,找一个结构差不多的模板,点击就可以应用上了。

使用变换组件一定要注意的是:尽量找内容结构和模板结构差不多的。

所有内容编辑完成之后,点编辑页面右下角的“···”里面的“退出编辑”即可回到我的秀米页面。
软件亮点
1、提供了非常简洁全面的模版素材,可以根据需要自由选择使用2、对于喜欢的模版也可以收藏起来,方便下次一键套用,节省时间
3、也可以将转载的图文内容进行导入,这样素材类型也是大大增加
4、可以直接进行团队图文的同步,用户可以和别人一起编写文章
5、拥有非常详细的新手教程,手把手教你如何使用各种有用模板
更新日志
v2.0.1版本修复各种小问题


































共有0条评论

评论需审核后才能显示